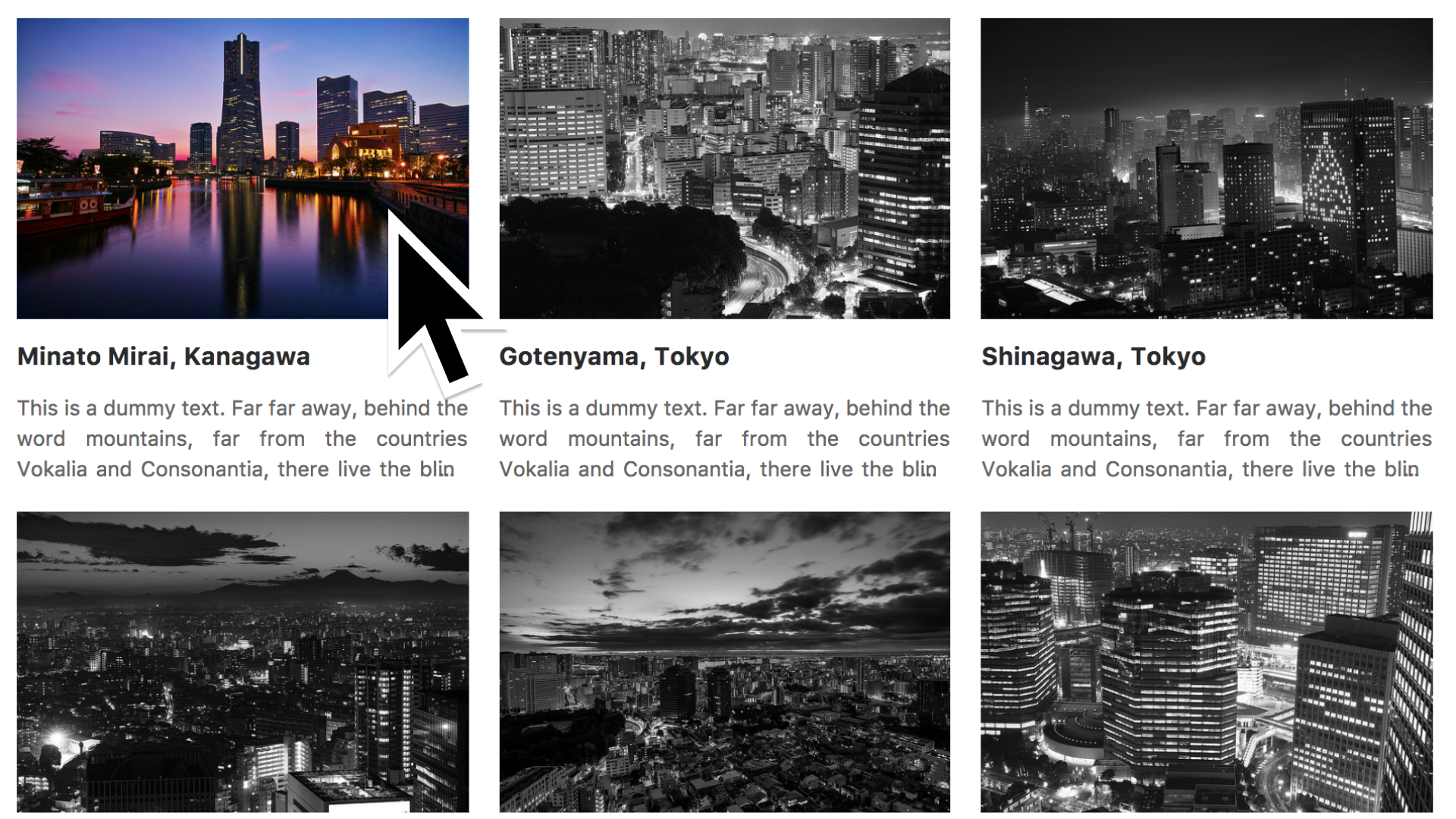
ブラウザー対応について、やはり IE系には対応していません 。 今後のアップデートによる改善に期待したいです。 おまけ 使い合わせ、度合いの調整など苦手な方に、CSSのfilterプロパティの項目を画像を見ながら調整できる便利なサービスをご紹介します ↓タイトルの通り、画像をモノクロに自動で変換して、マウスが乗ったらカラーに変化するってやつです。 HTML5 の canvas を使って ます 。 カラー 画像 を セピア 調、 ブルー 調、 コントラスト 強めのグレー調など、SVG filter 要素の基本的な使い方と filter 要素をつかったモノクロからカラーへ変化するマウスオーバー効果を作る方法 | memocarilog http//memocariloginfo/webdesign/7676 IE9 で使えるようになる代表的な CSS 角丸sample { borderradius 10px;
Javascriptでcssの Importを処理する R42日記
Css 画像 モノクロ ie
Css 画像 モノクロ ie-Backgroundblendmode 背景色と背景画像をブレンドする 投稿日 / 更新日 スタイルシートのbackgroundblendmodeは、背景画像と背景色をブレンドするためのプロパティです。 目次 サンプルコード;問題 画像をcssでモノクロ写真にできますか? 答え IEでfilterのサポートがなくなってうまくいかない。 FirefoxはurlでSVGを指定したらCSSで対応できる。



Ie11の定番バグとその対応方法 キオミルブログ
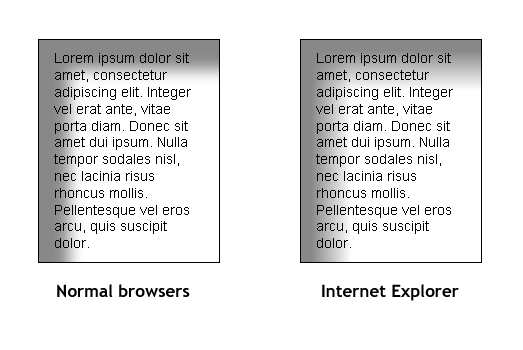
/* Safari 60 90 */ filter grayscale (100%);見た目は、画像が明るくなったように見えますが、実際には画像を透明にして背景を透かせているだけです。そのため、背景が白くないときはこうはなりません。 マウスオーバーで画像を暗くする See the Pen css_mouseover_img03 by kenichi on CodePen要素の、モノクロの度合い(グレースケール)を0〜1(100%)で指定します。 0は画像そのまま、1(100%)で完全なモノクロになります。 以下は、grayscaleを使用したコード例です。 HTML
Internet Explorer 8 対応 Internet Explorer 8 はメディアクエリに対応していませんが、下記を利用することで擬似的にメディアクエリを実現することができます。新しいEdgeの登場により、IEが主要ブラウザから外れたのも大きいと言えるでしょう。 カラー / カラールックアップテーブル / モノクロデバイス 103 CSSによる画像の表示 背景画像/* これが重要 */ border2px solid #630;
CSS の em で画像のサイズを指定することで、Opera 以外のFirefox や IE などでも表示メニューから文字サイズを変更すると、文字のみならず画像も拡大・縮小できる。} グレースケール化します。 ただ、 IE でご覧になっている方は、グレースケール化していないはずです。 IE 対策で、少し前までは以下のようにfilterプロパティを記述するだけで解決していました。Monochrome 機器のモノクロ出力情報に応じて表示するcssを変更できます。 orientation ビューポートの向きに応じて表示するcssを変更できます。 overflowblock ブロック軸方向にあふれたコンテンツの扱いに応じて表示するcssを変更できます。


Css3 Js Css の Filter Effects を Ie でも使用できるようにするライブラリ Css Filters Polyfill Memocarilog



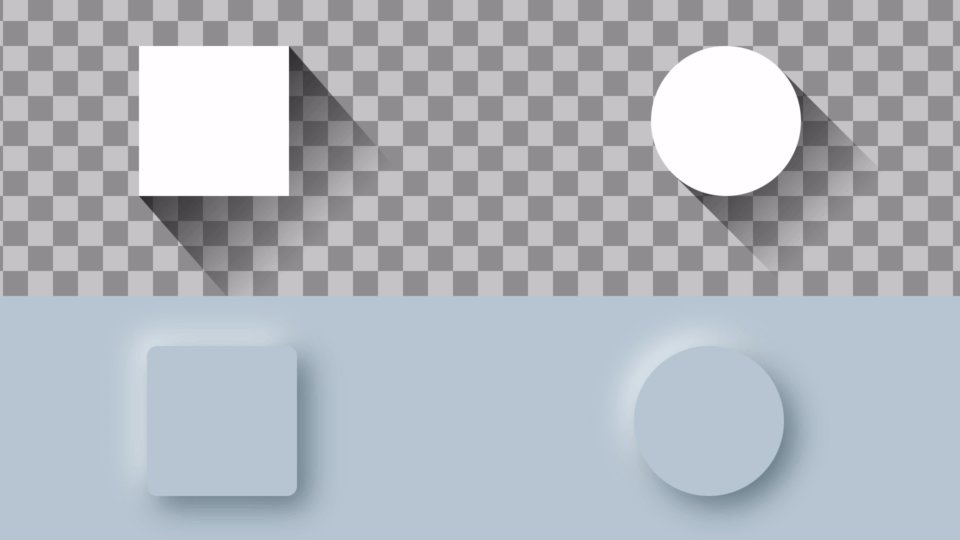
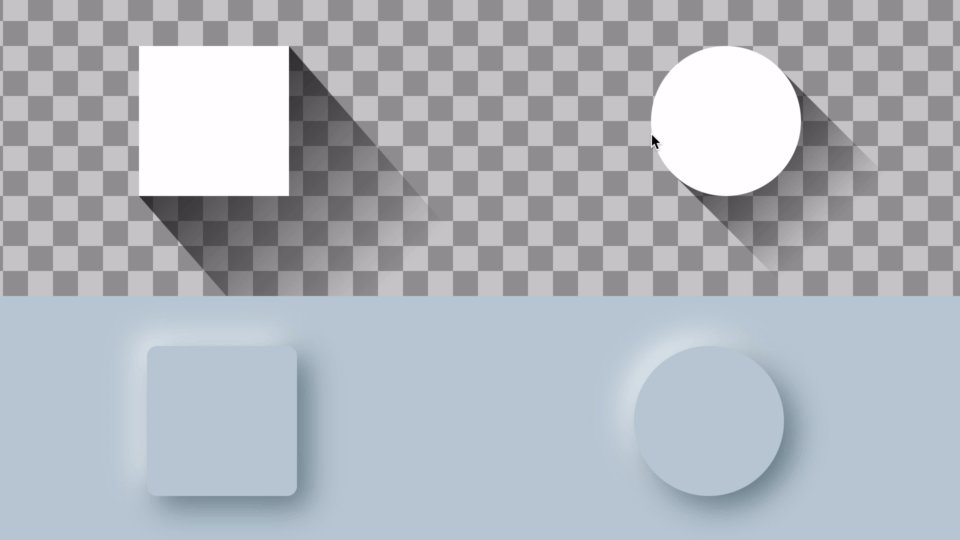
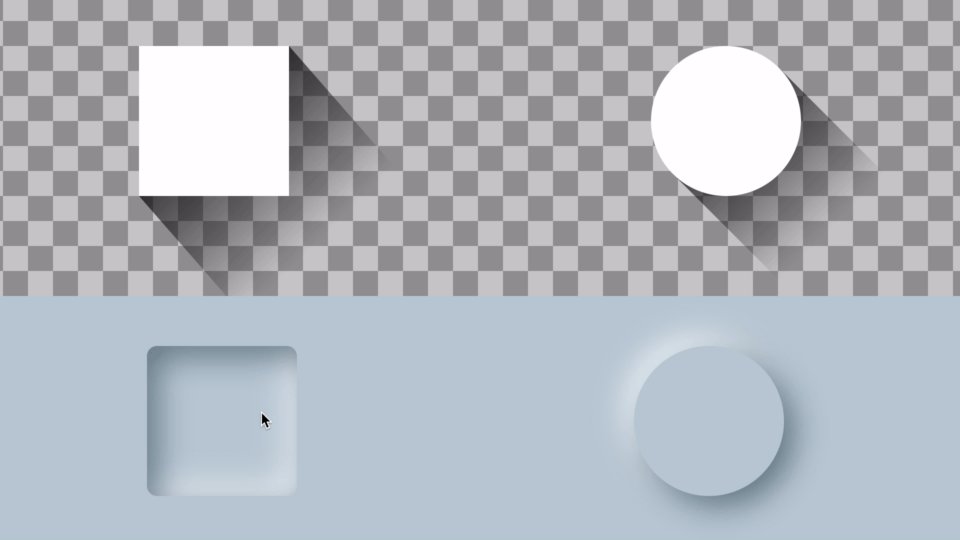
Box Shadowだけじゃない Cssでできる色々な影の表現と意外に知らない落とし穴 Ics Media
CSS Filter Effects について CSS の Filter Effects については以前の記事「透過pngにもそのままシャドウをかける事ができる filter dropshadow 」でも少し紹介していますが、HTML 上の画像を CSS のみでぼかしたり色相を変えたりなど、さまざまな視覚効果を出すことができます。/* 位置コントロール */ } HTML部分Filterとmix−blend−mode instagram風の画像編集ができる、CSSgramというcssフレームワークが話題になっています。 css3のfilterとmixblendmodeというプロパティを使うとCSSのみで画像を編集することができ、雰囲気や仕上がりをガラリと変えることができます。 結構細かい機能が実装されていて、簡単な



Cssだけで一覧ページのレイアウトを切り替える Unorthodox Workbook Blog



Ie Safari対応 特定の要素を上下左右で中央揃えするcss なべわかし
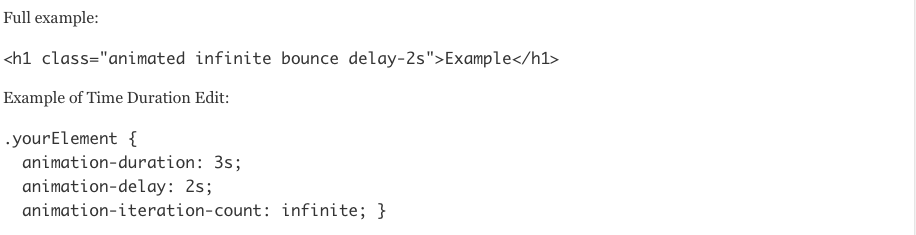
CSSフィルターを使えば、画像のぼかし、明るさ・彩度の調整などのほかにもいろいろなことができます。CSSフィルターは単独で使っても、組み合わせて使ってもOKです。次の構文を使ってCSSにフィルターを追加できます。 filter * noneCSS3のプロパティ解説 CSSソースは外部ファイル(samplecss)に記述 psample1, psample2, psample3, psample4, psample5 {backgroundcolor例えば、iPhone 11 Pro では解像度が 2436×1125 で、メディアクエリなどで使われる CSS ピクセルが 812×375 なので 3dppx となります。デバイスの解像度によって高画質の画像を見せたいときなどに使えます。 対応ブラウザ dpi, dpcm 単位 ・IE 9 ・Edge 12



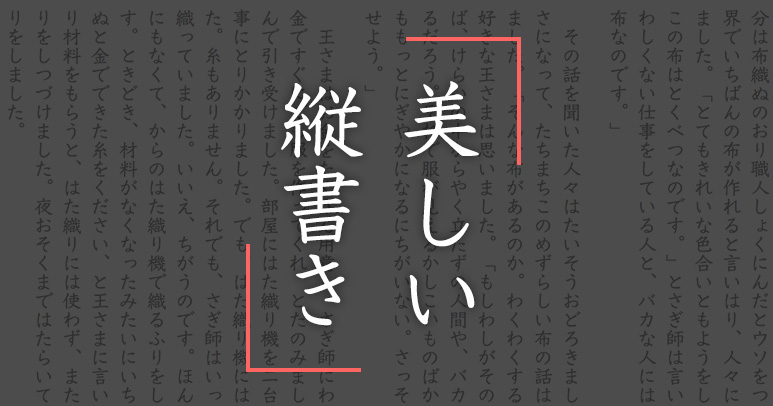
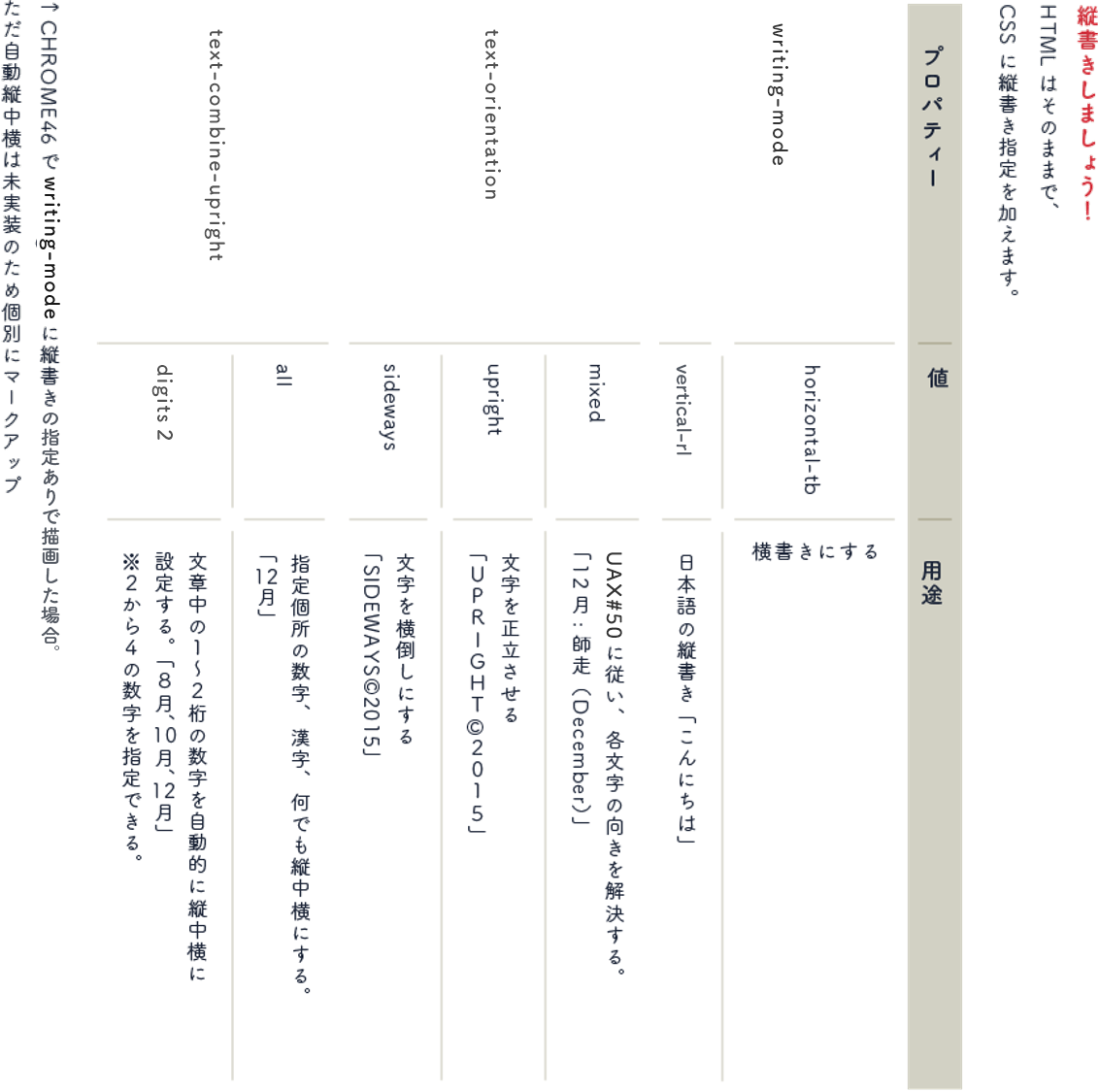
日本らしさを表現 Cssで文字の縦書きに挑戦 Webクリエイターボックス



Ieで一部のcssだけが効かない時の原因 かも Imasashi Net
この画像に以下のような CSS を適用すると、 img { webkitfilter grayscale (100%);} このプロパティはまだ完全にはサポートされていませんが、すべてのブラウザでサポートするには webkitfilter プロパティが必要です。 Firefoxの場合、filtersvgファイルを} crop img { marginpx 15px 40px 55px;



Cssプロパティ Object Fit をieに対応させる方法 株式会社torat 東京都中央区のweb制作会社



Cssトリック 高度なcssハックの究極のガイド
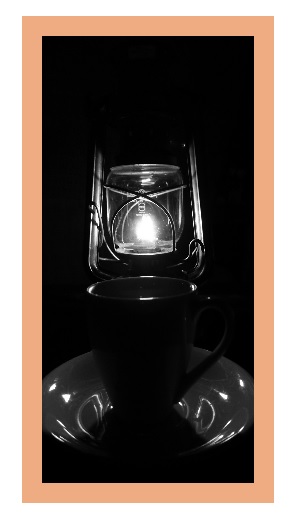
CSSハック一覧 – IE, Firefox, Safariなどなど CSSスプライトとstepsを使ってアニメーション画像を作ろう CSSの@supportsを使ってCSSのみでスタイルの条件分岐をする方法 Sassを使うなら知っておくと便利な色まわりの小技やMixinいろいろ 16年版ポートフォリオサイトをリデザインしました画像加工と聞くとPhotoshopなどのソフトをイメージするかもしれません。実はCSSのfilterを使えば、「ぼかし」や「セピア」といったアレンジが 値ひとつで できてしまいます! IEを除くブラウザの対応になるため、仕様やクライアントの要望を確認のうえ取り入れみてください。Css 年01月08日 css ieでテーブル(table)がはみ出してしまうときの対処法 19年10月30日 css cssだけで画像をモノクロにするテクニック簡単 18年12月日 css ホームページの画像をスマホ対応する方法まとめhtml・css



最近使ったie対応まとめ ミフネweb


Ie10 11対応 Svgを使って画像をグレースケール化する 発芽米ぱんだのtechblog
Ie って何? (1) に関しては、画像ナシならきれいな擬似ズームイン / アウトが実現できるだろうということで試してみた感じ。CSS Filtersとはボカシや色調整などグラフィカルな効果が得られるCSSの機能です。この記事では「マウスオーバーなどの表現を作るのにCSS Filtersが便利」ということを紹介します。 CSS Filtersの使い方は簡単。CSSのfilterプロパティに適用したい種類の指定を行うだけです。グレースケール・モノクロ(Grayscale) 画像を「グレースケール」にする CSS フィルターです。 %で指定。 0%でオリジナル画像が表示され、100%で完全にグレーになります。 sturate (0%)はgrayscale (100%)と同じフィルターとなります。 このフィルターでは負の値は使えません。 img { filter grayscale (100%);



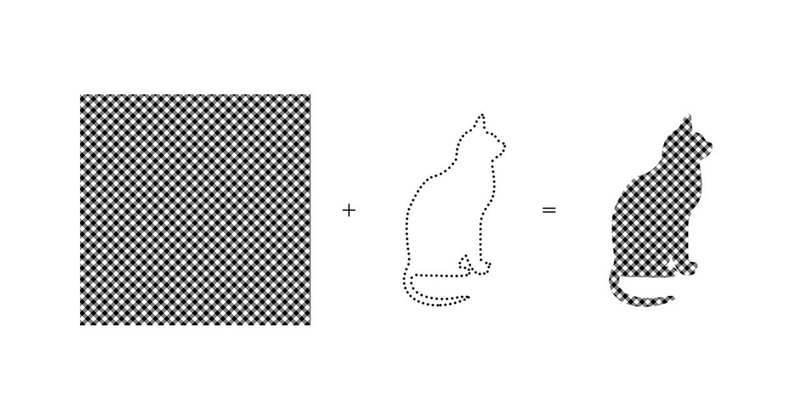
Cssだけでsvg画像の白と黒のパターンを作る 株式会社ブリッツゲート



日本らしさを表現 Cssで文字の縦書きに挑戦 Webクリエイターボックス
モノクロにした親ボックスにコンテンツ(子ボックス? )が入れ子になってるので、 コンテンツ内の画像もモノクロになってしまいます。 <親ボックス> ←ここに背景画像とグレースケール設定 <子ボックス> 画像ペタペタ ←するとここもグレースケール設定になってしまう </> </> なので、「backgroundimage」のみにグレースケールを適応する方法背景画像 画像 モノクロ css CSSでグレースケールを独占的に実現する最も簡単な方法は、 filter プロパティを使用する方法です。 img { webkitfilter grayscale (100%);今回は個人的に知っておくと便利だなと思うcssの小技part10 画像編です。 バックナンバー 知っておくと便利なcssの小技 part9 知っておくと便利なcssの小技 part8 知っておくと便利なcssの小技 part7 画像をcssでモノクロやセピアにする DEMO



Css3 メディアクエリをie7 Ie8でも使えるようにする At Softelメモ


Vijg3xcp0gus M
画像のマウスオーバー時のエフェクトはこれまでもいくつか紹介してきましたが フォトギャラリーなどにぴったりなエフェクトを今回はご紹介します。 まずは下記ページからファイルをダウンロードします http//gianlucaguarinigithubio/jQueryBlackAndWhite/ 1外部ファイル読み込み head内にjqueryとjqueryBlackAndWhitejsを読み込ませます。GoogleMAPをサイトに設置して、オリジナルアイコンをつけたりするのは、GoogleMAPのAPIを設置して、アイコン画像用意して配置してなんとかかんとかって手順が必要ですが、iframeで設置するGoogleMAPでも白黒にするぐらいはCSSでサクッとできます。 使用するのはCSSのfilterプロパティです。 ソースを表示 印刷 SyntaxHighlighterについて 1 iframe { 2 webkitfilter grayscaleを追加してください。 この修正は他フォーマットの画像に影響を及ぼすため, Bootstrap では標準でセットしていません。



Css Text Shadowをieでもやってみる Maku Zin Ver2 1 1


Ieのバージョンごとにcssを指定 Tyoshikawa1106のブログ
必要条件 親要素に「overflowhidden;」を指定 一部分を利用する画像に対してのネガティブマージンの指定 >>ネガティブマージンを利用したサンプルページ その1 CSS部分 crop { floatleft;$('bwWrapper')BlackAndWhite({ hoverEffect true, // default true // set the path to BnWWorkerjs for a superfast implementation webworkerPath false, // to invert the hover effect invertHoverEffect false, // this option works only on the modern browsers ( on IE lower than 9 it remains always 1) intensity1, speed { //this property couldディスプレイで表示されたときとは別に、印刷されるときだけに適用されるCSSを指定するには、次の4つの方法があります。 CSSファイルを別に作ってlink media="print"で読み込む 画面用CSSとは別に印刷用CSSを別ファイルとして作り、次のようにして読み込む。 HTMLのheadセクションに記述 style要素



Grid Templateを使えばcss Gridが簡単に扱える Web Design Trends



Html5 Css3でコーディングできますという看板 Lotusboast ロータスボースト
白黒化するjQueryプラグインはいくつかありますが、 その多くがCanvasを利用しており、IE8以前のブラウザでは利用できないという問題があります。 そんな中で見つけたのが、この「 jQueryBlackAndWhite 」という jQueryプラグイン です。 canvasを使っていないので、IE6でも利用可能です。 元サイト http//gianlucaguarinicom/canvasexperiments/jQueryBlackAndWhite/SVG images and IE 10 IE10の場合, SVGに imgfluid が効きません。IE10 に対応するには CSSハック width 100% \9;背景画像 背景 白黒 画像 モノクロ フィルタ グレースケール グレーアウト グレー エフェクト ie11 css image background crossbrowser grayscale CSSでcellpaddingとcellspacingを設定しますか?



Cssで2重線を付ける方法と注意点 Monochrome Design 東京杉並のフリーランスwebデザイナー Wordpressホームページ ウェブサイト制作


Ieでcss3が使える Selectivizr Js と Css3 Pie の使い方 Web制作会社スタイル
CSS の grayscale() 関数は、入力画像をグレースケールに変換します。 結果は です。 この対話型サンプルのソースファイルは GitHub リポジトリに格納されています。Filter は CSS のプロパティで、ぼかしや色変化などのグラフィック効果を要素に適用します。 フィルターは画像、背景、境界の描画を調整するためによく使われます。 CSS 標準に含まれているものは、定義済みの効果を実現するためのいくつかの関数です。Dec 15, 15 · 白黒やセピア色など、エフェクトを加えた画像は、 今まではPhotoshopなどで効果をつけたものを作成してアップするのが普通でしたが、最近ではCSSで直接効果を加えることができるようになりました。



ブラウザ間のスタイル差をなくすリセットcssとは



Ieでcssが反映されない 解決策を紹介します Simplelifelog
IE 9だと、opacityも filterも処理できてしまいそうなのですが、とりあえず表示に問題は出ませんね。 もし オリジナル画像がモノクロ だったら、 こんなフィルタをかけてみます。


Cssのie独自拡張 Expression 関数は外部cssに記述しても動作しない Kanonji S Diary



Ieで角丸などを表現させるプラグイン Designmemo デザインメモ 初心者向けwebデザインtips



初心者向け Html Css Javascriptの基本を理解しよう デジタルマーケティングブログ



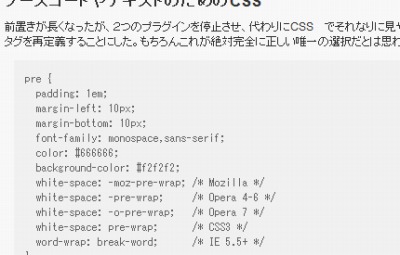
Css Pre でも改行を生かしたまま折り返す うどん県ウェブディレクター日記



Web上でフォントの文字がにじむ問題 Cssで解決 Marblog


Cssと画像のみ フォームの選択項目を装飾する方法 マークアップブログ


検証 Ieではなくfirefoxのみで発生するcss Styleトラブル The Ham Media Blog


Png ちょっと裏技 2



Cssのfilterで画像を白黒にする方法は マウスオーバーで白黒に切り替わる応用テクも Higoblog



Cssで画像を白黒 セピア ぼかし技術 Filterで実現可能 静岡発のホームページ制作 集客 映像制作のiholdings



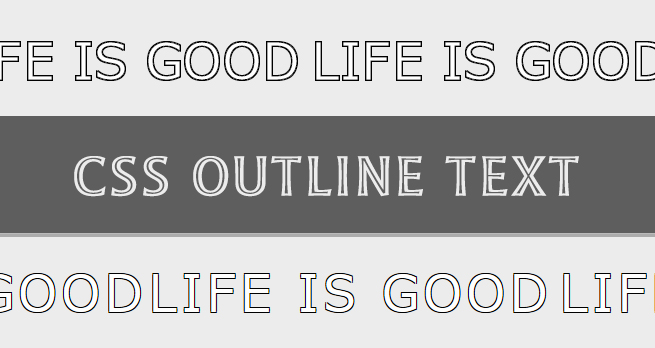
Ieでもキレイ ブラウザ上でアウトライン 縁取り を表現する方法 株式会社lig



Internetexplorerで あるフォントの位置が上に微妙にズレる問題を解決 スタジオ ボウズ



セレクトボックスをスタイリングできるjqueryプラグイン Customselect Js 1 3 Codezine コードジン


逐次追加


Position Sticky がsafariで効かないバグ 19年8月時点 Arakaze Note


Ie11でcssが崩れて表示されない へなちょこデザイナーの覚書



Css Writing Modes の仕様解説 縦書きweb普及委員会



リンクのクリック範囲を親要素 Div 全体に広げる リンクの中に別リンクを置く Html Css Webcode Lab京都



Flexbox 第5回 ショートハンド Ie対応 レスポンシブ きまぐれ引きこもりんご80



Javascript Ie Jsで取得したスクロール量をリアルタイムでcssに反映させる方法はありますか Teratail



Wordpress Cssの Object Fit がieで効かない時の解決方法 流山sanpo Blog



Cssの Flexbox を指定した画像が Ie11だけやや縦長に伸びて表示される Ewig Leere Lab2



Svg スライド画像をクリッピングマスクで切り抜く Ie対応 Asatomemo


フォーム要素のスタイルをリセットする Cly7796 Net



Htmlの基本構成まだ自分で0からしてるの Photoshopからhtmlとcssを直接書き出す方法



Text Align Justify でテキストの改行位置をぴったり揃える Css Amelog



Css Jsで作れるクリエイティブなホバーアニメーション10選 Workship Magazine ワークシップマガジン



初心者でもわかる 太文字をさらに太く表示するcssの裏技 Laptrinhx



Css Preタグでソースコードを表示する Pc Casey Jp



Css 究極のie対策


Ieでz Indexの解釈違うのはわかったけど 主に技術的なことを書くブログ



白黒反転するレントゲン効果 Cssフィルター スタイルシート Css 一覧 Htmlタグボード


Cssを使ってアルファベットを 描く Webの進化も見える Css Sans はてなニュース



Css 入力フォーム内の点滅している縦棒 の色を変更する Web担当屋 ブログ



フォームの見た目をcssで変更する方法 ジーニアスブログ Web制作会社ジーニアスウェブのお役立ちブログ



Swapskills Print Css



超簡単 もう悩まない Cssのみで二重線をつける方法 侍エンジニアブログ



背景画像の拡大 縮小 Background Size シンプルシンプルデザイン


Cssでここまでできる テキスト周りの装飾テクニック 株式会社y S Y S Inc



Windows Webデザインの小ネタとtipsのまとめサイト ウェブアンテナ



Web制作 Archives 3ページ目 10ページ中 ゆにメモ



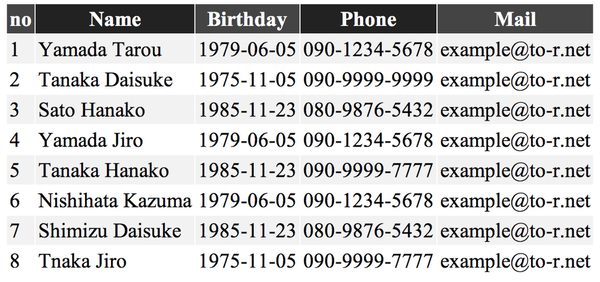
Ascii Jp Css3のセレクターで作るストライプテーブル 1 3


Javascriptでcssの Importを処理する R42日記



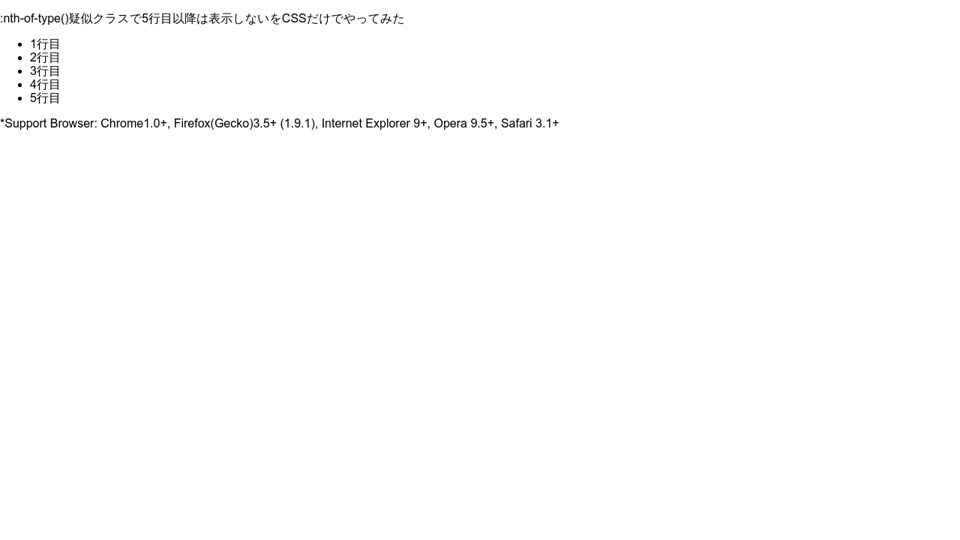
5行目以降は表示しないをcssだけでやってみた



Cssプロパティ Object Fit をieに対応させる方法 株式会社torat 東京都中央区のweb制作会社



Ie11の定番バグとその対応方法 キオミルブログ


Cssのobject Fitをieにも対応できるようにする K01ken S B10g



Dev Opera クロスブラウザな Css Box Shadow



Cssの疑似クラス Focus Within が素晴らしい理由 コリス



Css 動画を背景として表示させ オーバーレイでコンテンツを配置するテクニック コリス



Ie Safari対応 特定の要素を上下左右で中央揃えするcss なべわかし



Cssトリック 高度なcssハックの究極のガイド



Css3 画像を白黒写真にする グレースケール モノクロ セピア調 At Softelメモ


Css3 Writing Modesの仕様解説


Ie9でhoverが効かない Journal De Kyart プログラマ 通訳の備忘録



Cssの一部が効かないときの原因特定方法 Devtoolsの使い方 マンガでわかるホームページ作成



Internet Explorer 10とマイクロソフトにとってのhtml5 In 仙台



Cssで 切り抜く あれこれ Clip Path Mask Image等 長谷川満 制作業 Note


Css べつになんでもないこと



Ie8 以前の Html5



要素を中央に配置 Css カスケーディングスタイルシート Mdn


画像にmax Widthを指定すると Ie8で縦に伸びて表示される Cly7796 Net



Nakaさん Web全般 على تويتر Photoshopを使わなくてもcssのbackground Clipを使えば 文字を画像の形に切り抜くことができます ただieはサポートしてないみたいです


Html5 Ie対応 新要素でcssが効かない Hello World I Am Kgmx



Css Ie Position Absoluteの要素のmargin Auto解釈他と違う問題 Nomoremicrosoft ヨネコウェブ


15 その他いろいろ1



Ie11 Ie9 使える系 Css まとめ Tips Note By Tam



Css Filtersはトランジションで使うのがお勧め 手軽に実装するいい感じのマウスオーバー演出 Ics Media


ie10でcss拡張のfilterを有効にする方法


Google Chromeでもfont Sizeを10px以下で表示させるcss アップシェアブログ



メディアクエリとieのハック Sleep Sheep Info


Ieでtableのborderが表示されないバグ はしくれエンジニアもどきのメモ


わずかなコードで実装する Cssスタイリングの小技テクニック28個まとめ Photoshopvip



Cssの長さの単位 Ch について検証してみた Photosynthesic Blog


Importantはieでは実装に不備 以下斜め読んだ内容



Cssが効かない原因と回避方法 マンガでわかるホームページ作成



Css スタイルシートだけで画像をモノクロにする方法 株式会社オンズ



Zun Ieがcssの言うことをいまいち聞いてくれないので 力技で1pxの透明gifでスペーサー 狐さんは言うこときくけど Cssハックはコードを汚くするし Html5来たらどうすんのよ マイクロなソフトの会社さん



No comments:
Post a Comment